1. grundlagen
1.8 Javascript in HTML
In einer mit HTML beschriebenen seite können
Javascript-anweisungen in HTML-anweiungen auftreten, meist sind sie aber
in einem script (JS-script) zusammengefaßt oder sie sind in einer datei
gespeichert, die in die seite eingebunden wird.
JS-script
In einem JS-script stehen die anweisungen von Javascript innerhalb eines
script-tags; das tag verwendet das attribut language oder
type. Das attribut language gilt als veraltet, ist aber immer noch
gültig.
<script type="text/JavaScript" | language
="JavaScript">
anweisungen
</script>
Meist steht ein JS-script im header der seite und
enthält dann eine oder mehrere funktionen (siehe 2.4) und | oder daten, die
von den funktionen benötigt werden. Ein script kann aber auch im body
der seite stehen und enthält dann entweder eine funktion oder auch
anweisungen, mit denen direkt in die seite geschrieben wird
(siehe 3.4 -
document.write).
JS-datei
Die Javascript-anweisungen können in einer datei stehen, die in eine seite
eingebunden wird. Das einbinden erfolgt meist im header, kann aber
auch im body erfolgen. Eine JS-datei entspricht funktional einem
JS-script. Das einbinden erfolgt mit einem script-tag mit dem
attribut src. Eine JS-datei hat üblicherweise die
namenserweiterung .js und idt eine einfache text-datei.
<script type="text/JavaScript | language="JavaScript"
src="name.js">
</script>
link
In einem link können Javascript-anweisungen stehen. Es ist zwar jede
Javascript-anweisung zulässig, meist handelt es sich aber um den aufruf
einer JS-funktion. Wenn es sich dabei um eine eigene funktion handelt, muss
sie im header oder body vorhanden sein oder in in einer eingebundenen
JS-datei stehen.
<a href="JavaScript: funktion( [par, … ] );">
[ text ] </a>
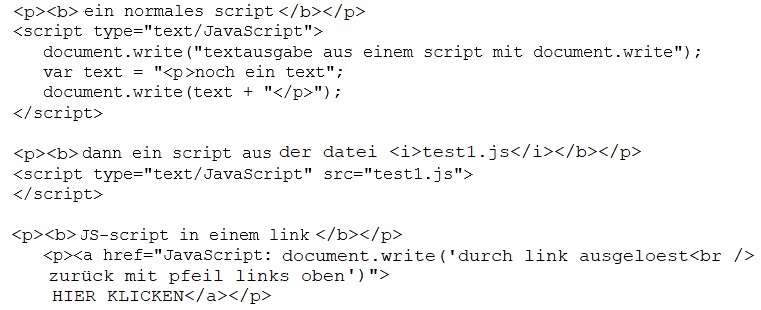
beispiel 1a - Javascript in HTML
Das beispiel zeigt die verschiedenen möglichkeiten, Javascript zu verwenden,
die dabei benützte methode document.write wird in kapitel 3.4
erklärt.
datei test1.js
das beispiel verwendet folgende datei:
// das ist eine js-datei
document.write("ein JS-script in einer datei<br />");
document.write("bringt diese anzeige");
ein normales script
dann ein script aus der datei test1.js
JS-script in einem link
HIER KLICKEN
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.